
심리학은 애플리케이션의 사용자 경험(UX, User Experience)을 설계하는데 큰 역할을 합니다.
디자인이 어떻게 인식되는지 이해함으로써 사용자가 만든 앱이 사용자의 목표를 달성하는 데 더 효과적일 수 있도록 조정할 수 있습니다. 사용자의 인식을 이해하는 데 도움이 되기 위해 가장 중요하다고 생각하는 몇 가지 디자인 원칙을 소개하고 실제 사례에 대해 알아봅니다.
Von Restorff effect (폰 레스원프 효과)
Von Restorff 효과(격리 효과라고도 함)는 여러 개의 유사한 개체가 존재할 때
나머지와 다른 물체를 기억할 가능성이 가장 높다고 예측합니다.
모든 웹사이트나 애플리케이션에서 Call to Action(CTA) 버튼을 나머지 버튼과 다르게 보여주는
이유입니다.

Serial position effect (직렬 위치 효과)
직렬 위치 효과는 사용자가 연속된 목록에서 처음과 마지막 항목을 가장 잘 기억한다는 것입니다.
이 때문에 요즘 대부분의 애플리케이션은 햄버거 메뉴 대신 하단 또는 상단에 메뉴바를 배치하고
가장 중요한 사용자 동작을 메뉴바의 왼쪽이나 오른쪽 끝에 배치합니다.
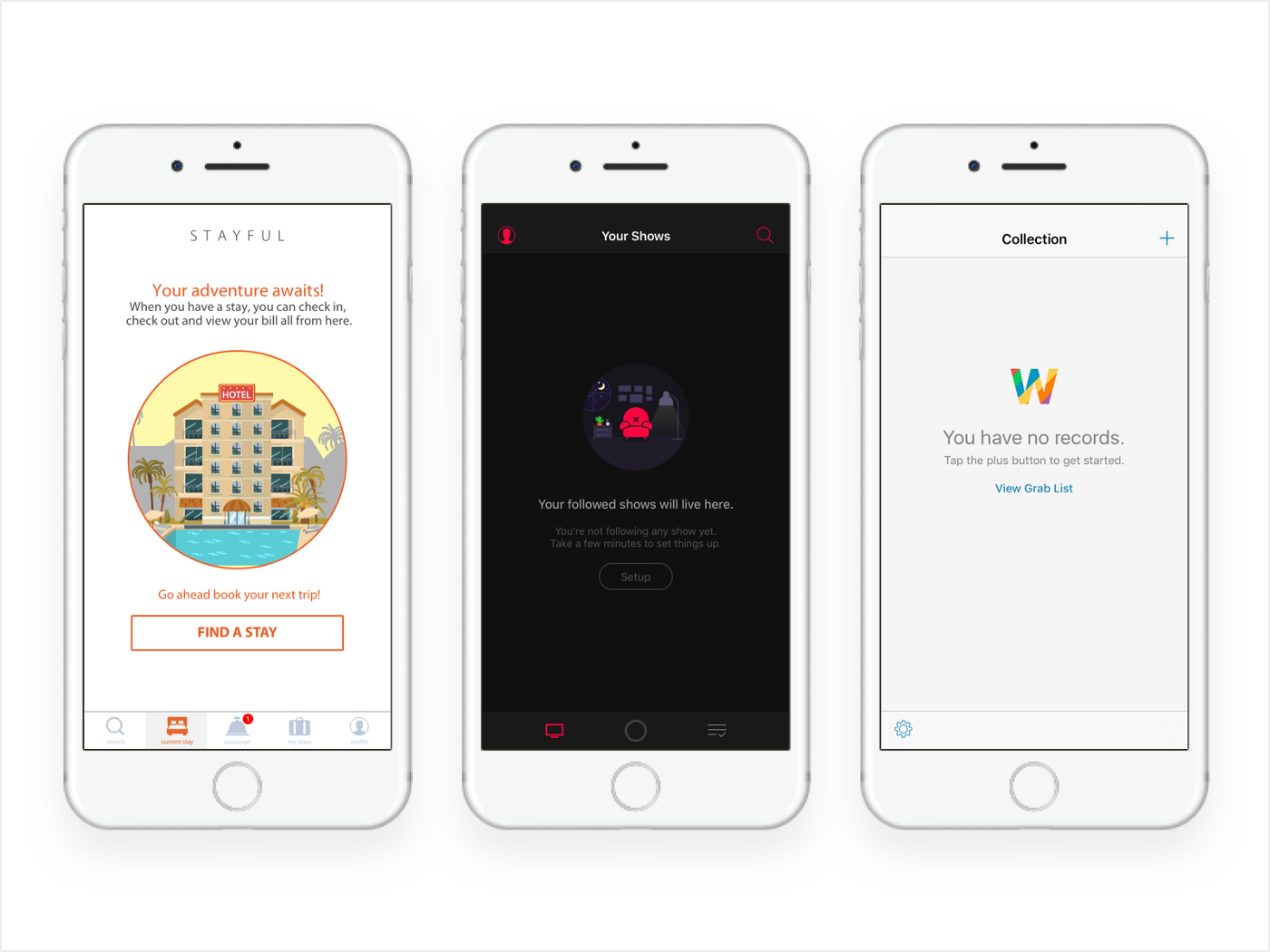
아래 iOS 인기 애플리케이션 예시 이미지와 같이 [홈]과 [프로필] 버튼이 왼쪽과 오른쪽 끝에 배치하여 직렬 위치 효과를 염두에 두고 있습니다.

Cognitive load (인지 부하)
인지 부하는 사람의 작업 메모리에 사용되는 정신적인 노력이 얼마나 필요한지에 대한 양을 의미합니다. 간단히 말해, 특정 작업을 완료하기 위해 사용되는 생각의 양입니다.
인지 부하 이론은 세 가지 유형으로 구분할 수 있습니다.
1. 내재적 인지 부하 (Intrinsic Cognitive Load)
2. 외재적 인지 부하 (Extraneous Cognitive Load)
3. 본유의 인지 부하 (Germane Cognitive Load)
UX 디자인에 적용하기 가장 적합한 내재적 유형과 본유적 유형에 대해 알아보도록 하겠습니다.
내재적 인지 부하
내재적 인지 부하는 특정 교육 주제와 관련된 어려움으로 마이크로 카피와 키워드가
이를 극복하는데 큰 역할을 하고 있습니다.
예를 들어 애플리케이션의 빈 상태 화면에서 사용자에게 작업을 완료하라는 설명을 하고 있습니다.
여기에서 사용자가 지침을 쉽게 따를 수 있도록 간단명료한 문장이나 적절한 단어를 사용해야 합니다.

본유적 인지 부하 (Germane Cognitive Load)
본유적 인지 부하는 정보의 처리와 스키마 구성에 사용되는 인지 부하입니다.
스키마는 정보 범주와 그 사이의 관계를 구성하는 생각의 패턴을 의미합니다.
디자인 패턴을 사용하는 이유 중 하나는 사용자들이 이미 그에 대한 한습이 완료되어 있어서
새로운 것을 접했을 때도 이미 이해하고 있는 패턴으로 쉽게 인식하고 학습할 수 있는 것입니다.
Hick’s Law (힉의 법칙)
힉의 법칙은 게슈탈트 법칙과 함께 가장 인기있는 심리학 원칙입니다.
힉의 법칙은 사람이 결정을 내리는 데 걸리는 시간은 그 사람이 선택할 수 있는 선택에 달려 있다고 설명합니다. 따라서 선택의 수가 증가하면 결정을 내릴 시간이 비례하여 걸리는 시간이 늘어납니다.

Law of Proximity (근접의 법칙)
근접의 법칙은 게슈탈트 법칙 중 지각적 조직화 (perceptual Organiztion)의 일부로 서로 가깝거나 근접한 물체는 함께 그룹화 되는 경향이 있다고 설명합니다.
간단히 말해서, 우리의 뇌는 멀리 떨어져 있는 물체보다 서로 가까운 물체를 쉽게 연관시킬 수 있다는 뜻으로 인간이 선천적으로 지닌 사물을 조직화하고 그룹 지으려는 성향으로 인해 나타납니다.

위 이미지에는 72개의 원이 있습니다.
우리는 원 사이의 거리에 따라 그룹지어 인식합니다.
또한 이미지 왼쪽에는 36개의 원으로 구성된 1개의 그룹이 있고
오른쪽에는 12개의 원으로 구성 된 3개의 그룹이 있다고 인식합니다.
이 예시 이미지에서 알 수 있듯이 UI를 디자인할 때 함께 그룹화해야 할 필요성뿐만 아니라
사용자가 자연스럽게 서로 연관되어 있다고 생각할 있기 때문에 배치할 때 특히 주의를
기울여야 함을 알 수 있습니다.
출처
The Psychology Principles Every UI/UX Designer Needs to Know | by Thanasis Rigopoulos | UX Planet
The Psychology Principles Every UI/UX Designer Needs to Know
Psychology plays a big part in a user’s experience with an application. By understanding how our designs are perceived, we can make…
uxplanet.org
반응형
'공부하기 > IT용어' 카테고리의 다른 글
| [지식백과] Front-End(프론트엔드)와 Back-End(백엔드) (0) | 2021.08.06 |
|---|

댓글